Making
Your Own Web Home Page
module last modified: February 25, 2002
PLATFORM
You can do this module on both PC and the Mac.
PURPOSE OF THIS MODULE
This is yet another one of those modules that could have you living in the lab—not
because it is a difficult or inherently time-consuming module, but because it
allows you to be as creative as you want (or at least as creative as HTML allows).
In this module you will be introduced to:
- HTML (Hypertext
Markup Language, the programming language used to make Home Pages)
- HTML coding
to incorporate text, links, & graphics to your Home Page.
- Design strategies
BEFORE
YOU START
Spend some time cruising the Internet to get some sense of the different things
you can do with a Home Page. (Some of the cooler things you see while cruising
will be beyond the scope of this module, but this module will give you a sense
of how you can learn what you need to learn in order to produce an incredibly
hip, character-satisfying Home Page.) If you are stuck on where to start looking,
check out the listings for "Personal Home Pages" here http://dir.yahoo.com/Society_and_Culture/People/
Go to http://info.med.yale.edu/caim/manual/.
Spend some time reading through the Online Web Style Manual. This site has information
about what kinds of strategies to use when designing a site. You must begin
thinking about design issues now. Be critical, be watchful, and be thoughtful
when designing your own web pages.
You may also want
to look at http://hotwired.lycos.com/webmonkey/
This site contains great information, sample sites, how-to tutorials, and articles
on Web design. It is a really handy reference if you get stuck while doing this
assignment or if you want to try something that is more complicated.
After you have done some cruising, imagine what you want your Home Page to do
and to look like. What sorts of information do you want to convey about yourself
and your interests and pursuits? What sorts of graphics do you want to incorporate?
Now write a 250-500 word analysis describing what you think makes good web
page and what you think makes a bad web site. Explain your design strategy for
your own site. Write this essay before you begin designing your web page.
WHAT YOU WILL NEED TO DO
Create a page that reflects you and your particular place in and connections
to this culture of ours. The steps of this module do not lead you into making
the same document as everyone else; you have some freedom with the content of
your page. But your Home Page should incorporate at least the following:
- several different
sizes of text
- at least 2 graphics
- at least 2 links
to other Web pages
STEPS
Making the folder that holds your Home Page files and setting it up so other
people can see those files from Netscape, Internet Explorer, or Opera.
- First, you need
to set up a folder on your Home Directory that other people can access. The
way your Home Directory is now set up, no one else (except, technically, the
System Administrator) can see anything that you have on your Home Directory—so,
since a Home Page is a set of files on your Home Directory that other people
can see, you need to give others the privilege of seeing something on your
Home Directory.
- On a Mac,
Find NiftyTelnet 1.1 SSH r3 on the Mac (remember the first Assignment?).
It is not under Local Applications, so to access it, open the Macintosh HD
icon on the desktop>Applications>NiftyTelnet 1.1 SSH r3.
On a PC it is directly under the start menu.
- Once Telnet
is open, choose "Open Connection" (Mac) from the File Menu or under
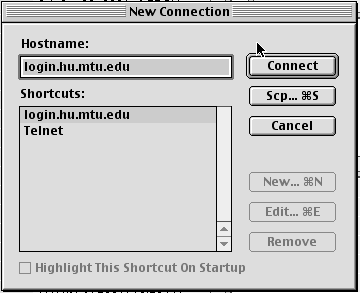
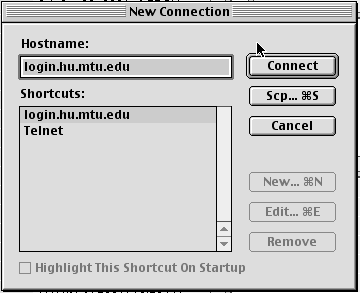
the "Connect" menu (PC) choose "Remote". A dialog box
will appear:
Make sure that "login.hu.mtu.edu" is entered next to "Host/Session
Name."

- Click "Connect".
On a PC, after a few seconds, a new window—a Telnet window, as
illustrated below in step 5—will open. In this window, you will be able
to type in commands to the server. At the prompt that appears, type in your
userid and press return. Type in your password (you won't see any letters
appear on screen, so that no one can see your password) and press return.
This will log you into a UNIX shell on one of the CCLI servers. UNIX is the
language by which our network runs.
On a Mac, a SSH Login box will appear. Type in your User Name and Password.
Then click "Login".

- After the server
accepts your name and password, the Telnet window will look like this (only
with your userid before the prompt):

- Type in "ls"
(the letters el and ess) at the prompt and press the return key.
"ls" is a UNIX command that tells the computer to list all the files
and folders on the first level of your home directory. The Telnet window should
look something like this after you press return (although your Home Directory
probably has fewer files than this):

Make sure that there's a folder named "public_html" among the listing
of files and folders.
- If "public_html"
doesn't exist in the listing of the files & folders, type in the following
at the prompt:
mkdir public_html
Then press the Return key. This will create a folder called "public_html."
- Now you are
ready to change the access privileges of your "public_html" folder:
At the prompt, type the word: permissions
Press the return key on the keyboard.
- You have finished
changing your privileges, and can now exit Telnet. Type the word: logout
and press return to log off of the UNIX shell.
- Quit Telnet
by selecting Quit from the File menu.
You are now ready to start putting your Home Page together.
Starting to work with HTML
HTML (Hypertext Markup Language) is the programming language you use to make
Home Pages. You write HTML code on a page in a simple word processor, and then
tell Netscape or Explorere to convert that code into a Web page.
HTML is not a complex language; basically, you embed "tags" into a
piece of text, telling the Web browser how you want it to format that text.
You also use simple commands to tell the browser where to place graphics and
how to link your page to other Web pages.
First you will make a very simple Web page, and then
you will learn how to make it more interesting…
- On the Mac,
open the "SimpleText" application. On the PC open "Notepad"
or "Wordpad".
These are very simple text editors. SimpleText is under Local Applications
on the Apple Menu. Notepad is under Start>Programs>Accessories
- Type the following
words:
<html>
<title>My Page</title>
<body>
<p> <h4>Hello, my name is Jennifer</h4></p>
<p> <h2>I like to eat.</h2></p>
</body>
</html>
(You can replace "My Page", "My name is Jennifer", and
"I like to eat" with anything you want.)
Things to notice (but don't worry if this doesn't make sense yet: it will
make more sense when you see your page): the information in brackets—
< > —is what formats
the text that is in between all the bracketed information. The bracketed information
is called "tags", because it "tags" the text.
Notice, too, that almost every tag is repeated later in the document, but
with a slash (/) before the information in the brackets. Tags are like switches:
the first time you put in a tag (called the "start tag"), it's like
saying to the browser, "Start formatting here"; when you give the
</…> information later (the "end tag"), it's like saying,
"Okay, turn off the formatting now." (As you will see later, not
all tags get an end tag—but when you are formatting text, you almost
always use start tags and end tags.)
- To see the page,
first you must save it. Save it into the "public_html" folder on
your Home Directory. When you save it, name it "index.html" This
is crucial: in our network system, your file must have this name for your
page to show up as your default Home Page (i.e. the address would be http://www.hu.mtu.edu/~jasheppa
Where "jasheppa" would be your own userid.)
NOTE: If you already have a set of Web pages and don't want this project
to override it, give it the name "htmlproject.html".
- Open Netscape
or Explorer (while leaving SimpleText or Notepad open).
- Choose File>Open
File in Explorer or File>Open>Page in Navigator in Netscape and open
the file you just saved.
Notice that the name of the open window changes to what you typed in-between
<title> and </title>.
Notice also that the words you put between <h4> and </h4> are
smaller than the words between <h2> and </h2>: these are the tags
for making headers in text.
The <p> and </p> tags tell the Browser where to put paragraph
breaks.
- Switch back
to SimpleText or Notepad, and modify your HTML code to look like this:
<html>
<title>The Beginning</title>
<body>
<p> <h6>Hello, my name is Jennifer.</h6></p>
<p> <h1>I like to eat.</h1></p>
<p> And here's some text about something or other....</p>
</body>
</html>
Notice that I changed the headers, and added some text without header tags.
The text without header tags will appear in the default typeface you can set
up in your browser preferences (if you have never done this, you can do it
by choosing Edit>Preferences).
- Save the file,
go back to Netscape, and click the Reload button at the top of the Netscape
window. This forces Netscape to reload your file to screen. Notice how the
changes you made in the code appear on screen.
(Note that, if you make any changes to your SimpleText or Notepad document
that you must save it before you reload it in the browser.)
Those are the basics on creating a simple page and formatting text.
Adding Graphics
You can use any graphic you want on a Web page, but it must first be saved in
one of three special formats, gif, jpg, or png. PhotoShop can do this for you,
so—before you go onto this step, you will want to decide what graphics
you want to use and which format they should be in. To learn more about which
format is correct for your images, visit this
brief description. These steps are basically the same regardless of which
type of computer you are using.
- Open your graphic
from within PhotoShop.
- Make sure the
graphic looks exactly as you want.
- If you want
to save your image in gif format, you have two options:
- Choose "Save
As..." from the File menu. A dialog box will open that allows you
to change your graphic into a form that a browser can open and display.
Under the Format drop-down menu, choose "CompuServe Gif". If
you are saving from a PhotoShop .psd file, PhotoShop will automatically
insert a space and the word "copy" into the name. Get rid of
this word and be sure that your name does not include any extra spaces,
strange characters or slashes (slashes indicate to HTML that it can find
a file by looking in a subdirectory and we don't want that here).
You should also be sure to specify that the image is saved in the same
folder (public_html) as the HTML file you are working on.
Another dialog box like the one below will open up asking you about your
"Indexed Color" options. Leave the settings as is for now, but
keep in mind that this box will allow you to adjust the number of colors
visible in your image (thereby effecting its size and look). Click OK.

A second dialog
box like the one below will open up asking you if you want your gif to load
as one image or in interlaced fashion. For now, leave it as normal, but
later on, consider experimenting with the interlaced options to see what
it does. You can read about it at http://hotwired.lycos.com/webmonkey/01/28/index1a_page5.html?tw=design

Click "OK", and see what the results look like. If your file name
still says .psd at the top of your image, you will have to open the .gif
one separately (PhotoShop created a copy for you so the layers in your original
would not be lost).
If you
do not like the results, choose "Undo" from the Edit menu, or
close the .gif image and return to the original and then choose "Save
as..." again. In the "Indexed Color" box, try other settings.
Keep experimenting until the graphic is acceptable to you.
- You may also
save your image as a gif by going to File>Save for Web. Click on the
4up tab at the top of this new screen. Four versions of your image, each
with different settings will be displayed. Click on one of these images
and place with the number of colors available in the dialog box on the right
side of the screen that looks like this:

Notice how the file size of the image changes based on the number of colors
or others selections you make. When you are satisfied with your selections,
click on the image so that a black box surrounds it and click OK.
In the dialogue box that appears, be sure that the name and location are
correct and that the Format menu is set to "Images Only. Click OK.
- If you want
to save your image in jpg format: Make sure that RGB is selected from
the Mode submenu under the Image menu and choose jpg format from the "Save
As..." menu. Again, be sure that the image is saved in the same folder
as your .html file.
- Go back to your
HTML document (you may need to reopen SimpleText). Add this line in the code
where you want your graphic to appear (but be sure you put this line in between
the <body> tags):
<IMG SRC="yourFileName.gif">
Be sure that you replace "yourFileName" with the name you gave your
file. For instance, if you have an image file named jennifer.gif, you'd type
in:
<IMG SRC="jennifer.gif">
Spelling correctly is necessary, but HTML is not case sensitive (i.e. it doesn't
make a difference if you call your image EIFFEL.jpg or eiffel.jpg
- Save the file,
open a browser, and choose "Open File" and open your HTML file.
Your image should appear. If it does not, check that your spelling is exact,
and that you saved your image to your "public_html" folder.
Follow these steps for any graphic you want to appear on your page. Experiment
with putting your graphic in different places on your page. To do this, move
the "<img src=…>" tag around in the HTML file (but still
keep it between the <body> tags ).
Adding
links
- Find another
Web page that you like, and copy its URL from the Location line at the top
of the browser window.
- Add this line
to your HTML file (again, you can put this line anywhere, between the <body>
tags): <a href="http://www.mtu.edu/"> A page that I like </a>
Replace the URL in this line ("http://www.mtu.edu/") with the URL
you copied. (And note that there must be quotation marks around the URL you
enter.)
- Save your HTML
file, and go back to Netscape. Open your file (or reload it if you already
had it opened).
The line of code you just added will appear as underlined text; if you click
it, it will take you to the URL you like.
All you have to do to make a link is incorporate it into an <a href=…>
tag, and end it with the </a> tag end. Whatever text you put in-between
the 2 tags will be underlined, to indicate to browser users that the text
is a clickable link to somewhere else.
That's
it…
Well, sort of… The information above should give you enough tools to make
a simple, working Web page. But you say you want to do more? Well, check out
these Web sites for information on doing more on your page:
Some sites with more thorough introductions to HTML:
http://hotwired.lycos.com/webmonkey/design/
http://www.htmlgoodies.com/
http://kcgl1.eng.ohio-state.edu/www/doc/htmlbegin.html
http://www.geocities.com/SunsetStrip/Alley/5616/html.htm
Some sites on using
color:
http://lynda.com/hex.html
http://www.html-faq.com/faq.php?key=websafe
For artwork and
backgrounds:
http://www.desktoppublishing.com/cliplist.html
Also check out the Clip Art links on our class resource page at http://www.hu.mtu.edu/~jasheppa/2644/resources.html
For more advanced
HTML:
http://www.htmlhelp.com/
And, for a long
list of sites dealing with HTML, check out:
http://dir.yahoo.com/Computers_and_Internet/Data_Formats/HTML/
And one of the
most useful things you can do if you are interested in doing more is to check
out other people's pages. Find a Web page you like a lot, and choose "Source…"
from the View menu. This will allow you to see the code for that page—it
will help you see other tags you can use, and cool ways of using the tags you
know.
ALSO! There are lots of people in the CCLI who know a lot about HTML. Keep your
ears open while you are working, and don't hesitate to ask others for help.
That's how you find people with similar interests and how you expand your head.
When you are ready to "publish" your page…
If you would like to have your page entered into the listing of Humanities Department
Home Pages, send an e-mail message to jasheppa@mtu.edu,
telling me that your page is ready to go. As the department Web Master, I will
make sure your page is added to the listing of all Humanities Home Pages.
If you would prefer not to post your website to this listing, skip this step.
This means that you will have to actually tell others the location of your page
or let them find it through a search engine.
TURNING
IN YOUR WORK
Turn in your essay as usual: save in your Web Assignment folder in one of the
TurnIn folders.
Once your page is published, e-mail me the URL so that I may view it. You can
double-check that your page is accessible to the world by opening Netscape,
and typing in the following:
http://www.hu.mtu.edu/~yourUserID (this will be the correct address only if
you named your file index.html)
In place of "yourUserID" type in your log-in name—this is how
UNIX (the language by which our network runs) knows how to find your "index.html"
file inside your public_html folder.
IF, WHEN YOU TRY TO PULL UP YOUR PAGE, YOU GET A MESSAGE THAT SAYS SOMETHING
LIKE "ACCESS DENIED", then your privileges haven't been set properly—you
may have followed all the above steps just right, but sometimes the network
refuses to listen. Go back to the telnet portion of this
module and reset your permissions.
Basic POINTS
Turned in on time 10
Essay on web design strategies 15
A well-functioning page 25
A creative page (meaning you did more than the basics described here) 25
Instructor's Discretion 10
Basic points 85
Bonus
Points
Create a link from your home page to a page that shows your GifBuilder and Image
Ready project. Include a link to email you on this page. Write 200 words explaining
what differences you see between the three projects.
Bonus Points......................15
Total Points .....................100
Return
to Schedule